Trong bài viết Hướng dẫn cách tạo Facebook App, cách lấy App ID Facebook cho website, chúng tôi đã hướng dẫn bạn một số thao tác cơ bản để có thể tích hợp API Facebook, Secret Key vào website của mình.
Mục lục
Trong bài viết này, DMTechsẽ tiếp tục hướng dẫn bạn tạo Google App để lấy ID và App Secret để mang lại những trải nghiệm tốt hơn cho trang web của bạn!

Google App sở hữu nhiều tính năng hữu ích giúp mang lại nhiều trải nghiệm tốt hơn cho người dùng trong quá trình sử dụng website
Cũng giống như Facebook, Google App sở hữu nhiều tính năng hữu ích giúp mang lại nhiều trải nghiệm tốt hơn cho người dùng trong quá trình sử dụng website. Khi bạn yêu cầu khách hàng hay người dùng phải đăng nhập, đăng kí tài khoản truy cập website, họ có thể đăng nhập bằng tài khoản Facebook, hoặc tài khoản Gmail. Vậy, để đăng nhập trực tiếp được bằng tài khoản Gmail và sử dụng một số tính năng của nó, website của bạn cần cài đặt Google API.

Thư viện Google API khá đa dạng và mang lại nhiều tính năng hữu ích cho người sở hữu website
Bước 1:
Để tạo Google App, bạn cần có một tài khoản Google. Bạn hãy đăng nhập vào Gmail của mình sau đó chuyển sang URL này: https://console.developers.google.com
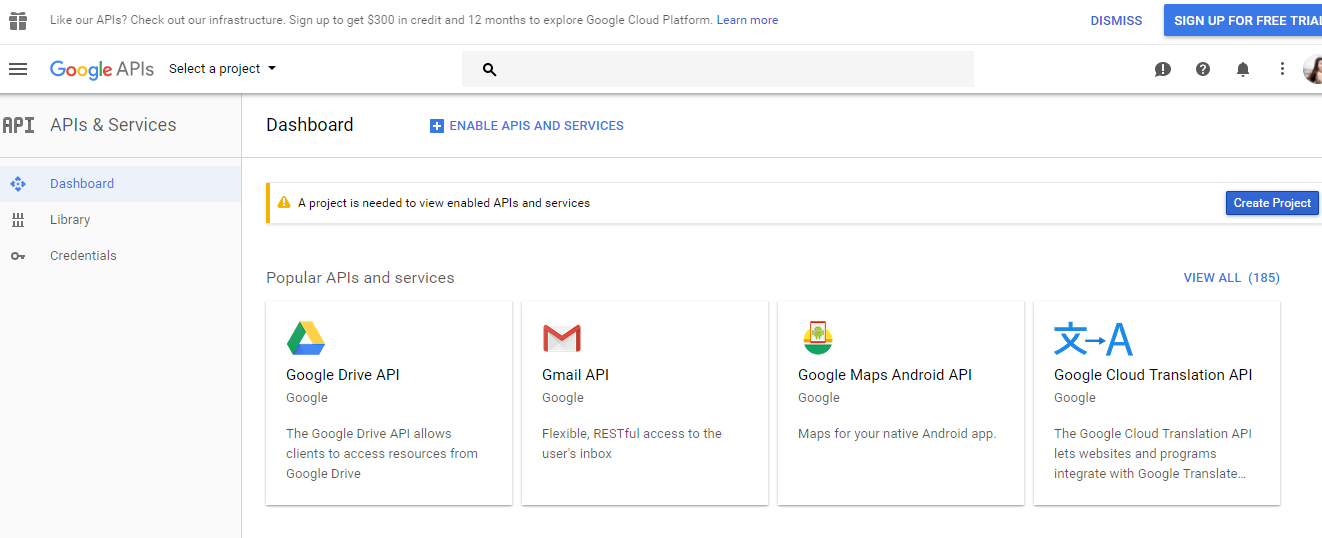
Bạn sẽ được chuyển vào trang quản trị như hình bên dưới:

Bước 2:
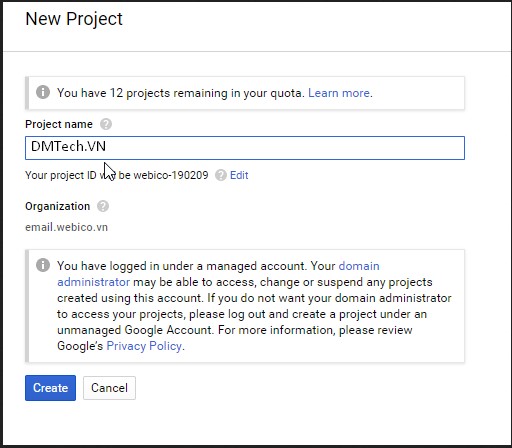
Chọn Create Project để tiến hành tạo App cho bạn. Một cửa sổ mới sẽ hiện ra, bạn điền tên Project, phần này có thể điền ngẫu nhiên để bạn dễ phân biệt. Ví dụ: DMTech…

Bước 3: Kích hoạt API
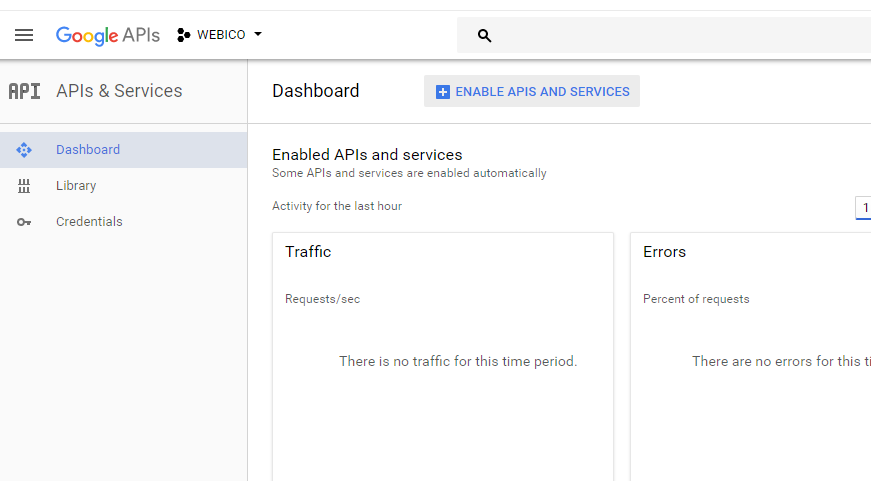
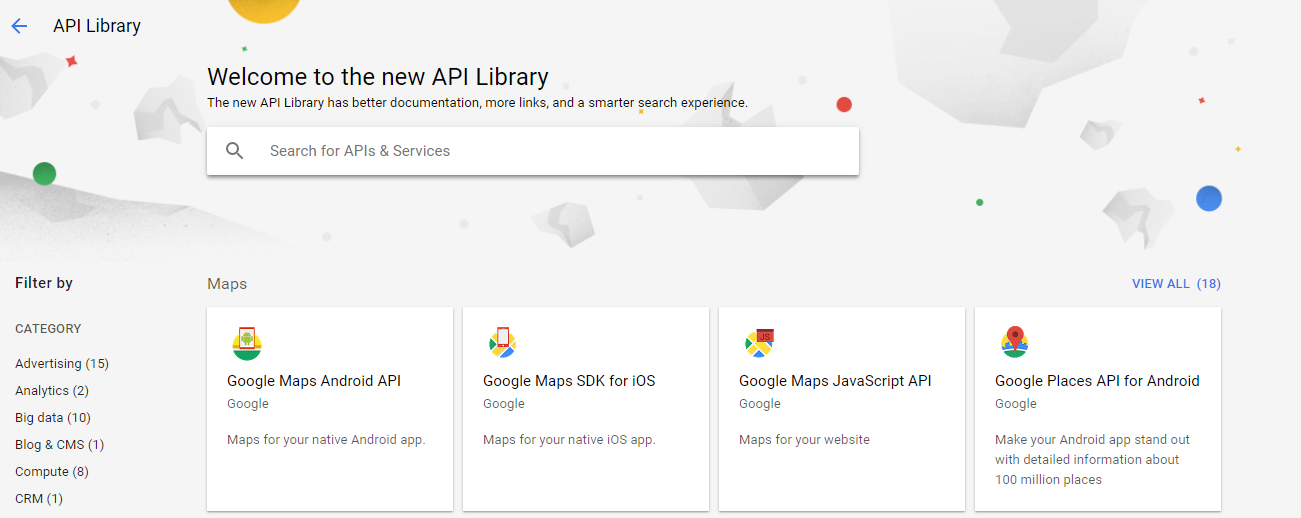
Sau khi đã tạo xong một Project, bạn cần kích hoạt API. Trong giao diện trang chính Dashbroad chọn “Enable Apis and Services”.

Trong danh sách các API của Google (có rất nhiều), bạn có thể chọn ngẫu nhiên một cái hoặc chọn theo nhu cầu sử dụng và nhấn Enable để kích hoạt. Khi bạn thấy bên cạnh biểu tượng có cụm từ API enabled nghĩa là API đó đã được kích hoạt xong.

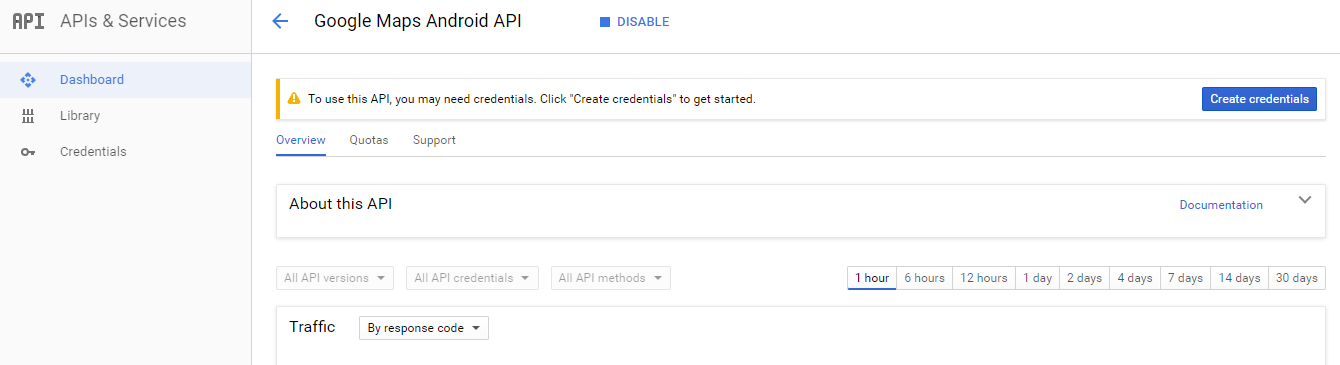
Lưu ý: Trong trường hợp bạn kích hoạt nhưng chưa được duyệt, nghĩa là Project của bạn chưa tạo giấy giới thiệu (Credentials) thì project của bạn chưa sử dụng được. Trong trường hợp đó bạn cần tạo giấy giới thiệu. Bạn đăng ký giấy giới thiệu bằng cách làm theo hướng dẫn trong hình bên dưới.

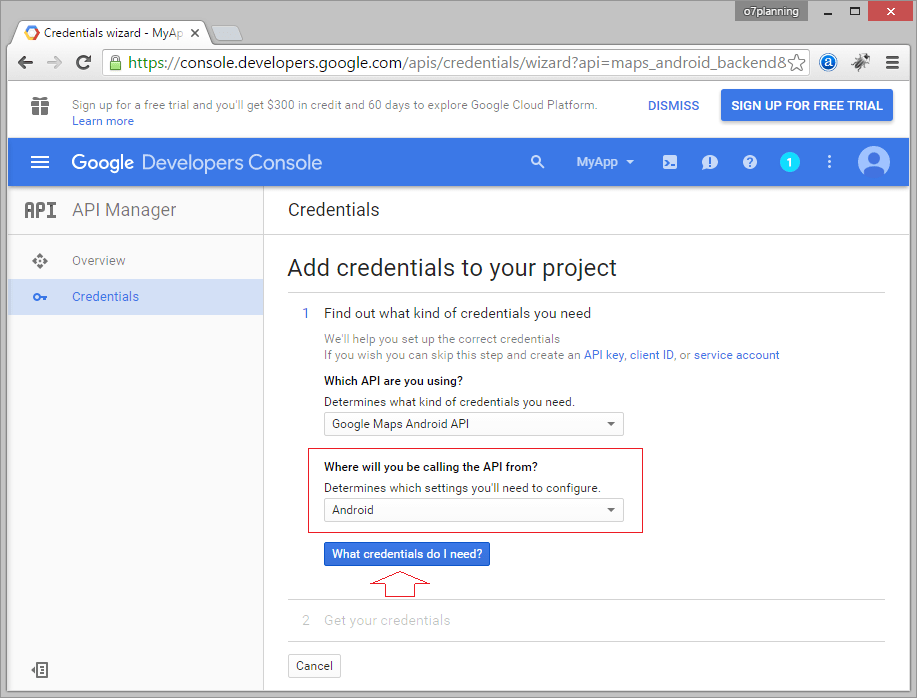
Bước 4: Tạo giấy giới thiệu (Credentials)
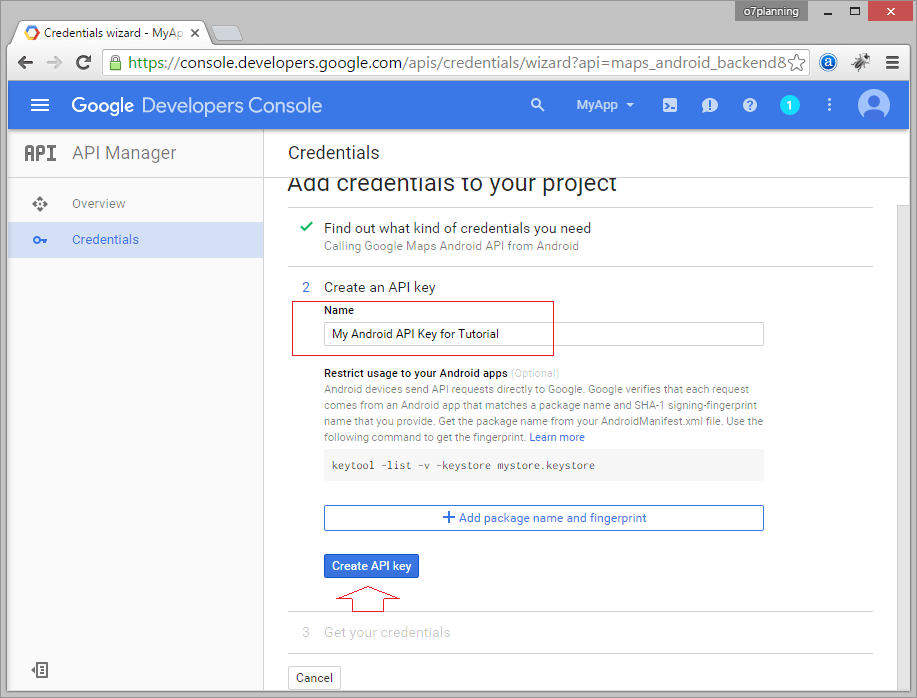
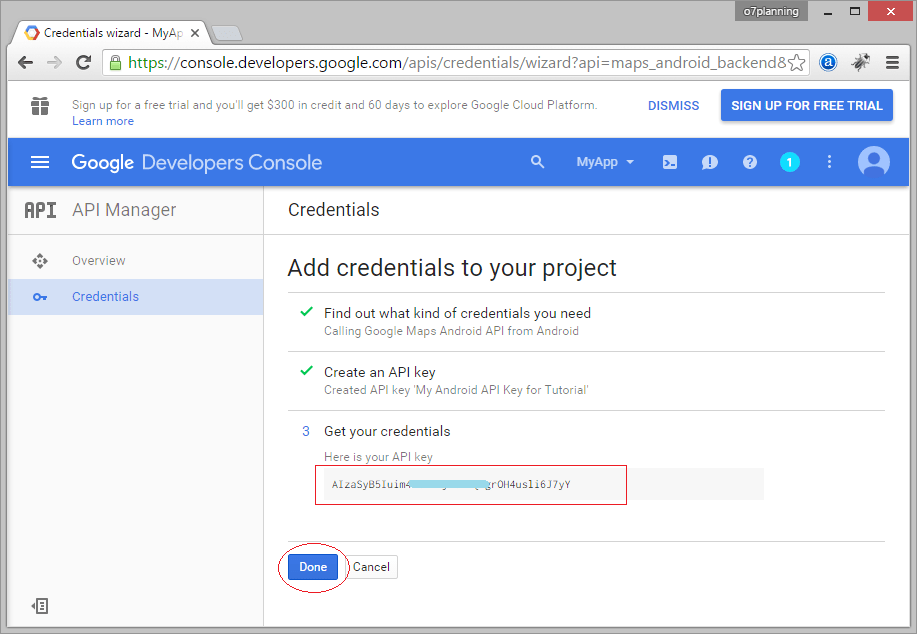
Trong giao diện trang tạo giấy giới thiệu, bạn cần chọn như sau. Đừng quên đặt tên cho Android API Key của bạn là “My Android API Key for Tutorial”.

Tiếp sau đó, chọn Create API Key

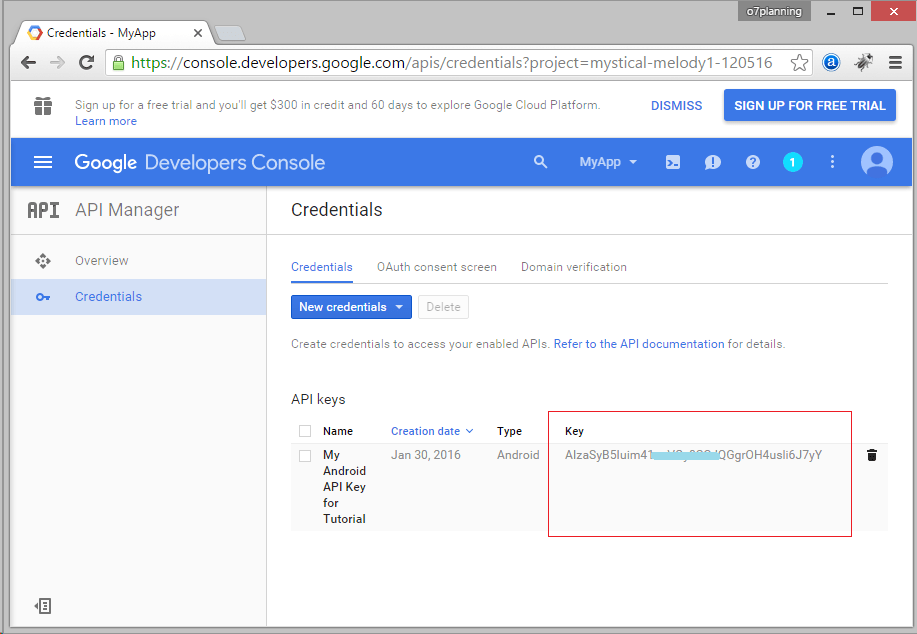
Như vậy là bạn đã tạo thành công API Key và có hiển thị như hình bên dưới.


Bạn có thể copy API Key này để dán vào website của mình. Ngoài ra kho API của Google còn có nhiều công cụ khác (trong ví dụ chúng tôi sử dụng để hướng dẫn cho bạn chỉ mới dùng API của Google Máp), bạn có thể làm tương tự để lấy API của các công cụ này để website của mình hoạt động hiệu quả hơn. Việc tạo Google App cũng khá đơn giản, phần lớn các website WordPress thì chủ sở hữu đều có thể tự mình cài đặt dễ dàng. Chúc bạn thành công!
Đừng quên theo dõi DMTech hoặc Fanpage của chúng tôi để luôn cập nhật những bài viết mới nhất!
Từ khóa được tìm kiếm nhiều nhất: Hướng dẫn cách tạo Google App