Tâm lý học đóng vai trò to lớn trong thiết kế trải nghiệm người dùng. UI/UX Designer cần nhận thức đúng đắn về các thiết kế của mình, để quá trình hiệu chỉnh thiết kế được hiệu quả mang tới trải nghiệm người dùng tốt hơn.
Mục lục
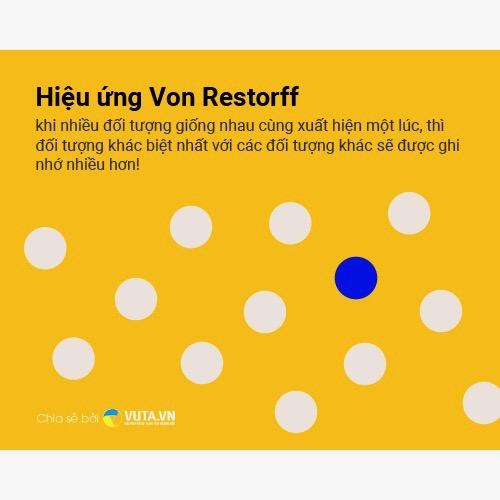
Hiệu ứng Von Restorff (còn được gọi là hiệu ứng cách ly) khi nhiều đối tượng giống nhau cùng xuất hiện một lúc, thì đối tượng khác biệt nhất với các đối tượng khác sẽ được ghi nhớ nhiều hơn!
Đây là lý do chính tại sao nút Call To Action (CTA) trông khác với các nút hành động còn lại trên trang Web hoặc App!
Chúng tôi muốn người dùng có thể phân biệt giữa một nút hành động đơn giản và CTA, để họ hiểu rõ và ghi nhớ nó trong suốt quá trình sử dụng trang Web hoặc App.
“Khi có nhiều đối tượng tương tự, cái khác với phần còn lại có nhiều khả năng được nhớ lâu nhất!”

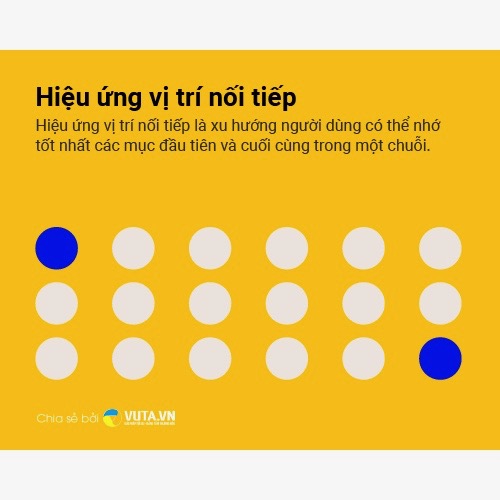
Hiệu ứng vị trí nối tiếp là xu hướng người dùng có thể nhớ tốt nhất các mục đầu tiên và cuối cùng trong một chuỗi.
Đây là lý do tại sao hầu hết các App hiện nay sử dụng kiểu Menu Hamburger và đặt thanh điều hướng phía dưới hoặc trên cùng, các hành động người dùng quan trọng nhất nằm sang mép phải hoặc trái.

Hoặc khi đến với các Website nút Call Now hoặc các kênh Social thường được đặt ở các vị trí góc dưới bên trái hoặc phải của trang Website. Việc đặt điều hướng tại vị trí này không chỉ giúp người dùng dễ nhớ mà còn thu hút hành động, tăng tương tác trải nghiệm người dùng trên Website được tốt hơn.
Luật Hick là nguyên tắc phổ biến nhất, cùng với định luật Gestalt.
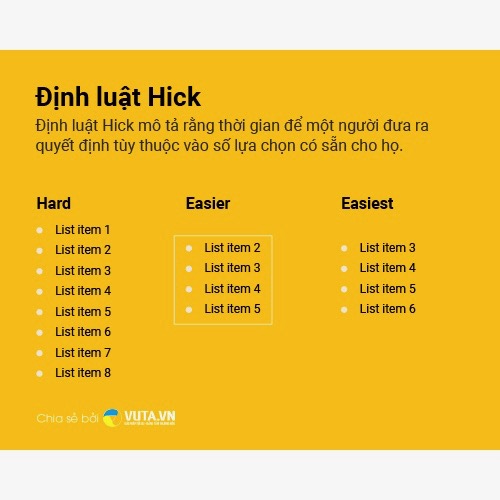
Nó cũng rất đơn giản để hiểu và thực hành. Định luật Hick mô tả rằng thời gian để một người đưa ra quyết định tùy thuộc vào số lựa chọn có sẵn cho họ. Vì vậy, nếu số lượng các lựa chọn tăng lên, thì thời gian để đưa ra quyết định tăng theo mũ Logarit.
Một ví dụ rất hay về Luật Hick áp dụng cho thiết kế trải nghiệm người dùng là danh sách sau:

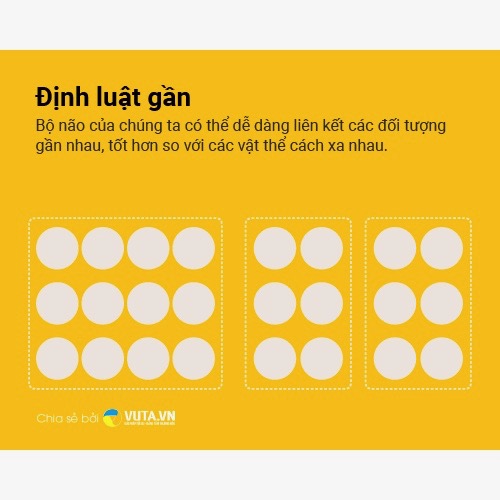
Định luật gần là một phần của Luật Gestalt thuộc giác quan tri giác, định luật nói rằng các vật thể gần nhau có xu hướng nhóm lại với nhau. Nói một cách đơn giản, bộ não của chúng ta có thể dễ dàng liên kết các đối tượng gần nhau, tốt hơn so với các vật thể cách xa nhau. Sự phân cụm này xảy ra bởi vì con người có khuynh hướng tự nhiên tổ chức và nhóm mọi thứ lại với nhau.
“Định luật gần nói rằng các đối tượng ở gần nhau có xu hướng được nhóm lại với nhau.”
Trong ví dụ trên, có 24 vòng tròn. Chúng ta nhận ra các vòng kết nối theo nhóm, dựa trên khoảng cách giữa chúng. Rõ ràng, chúng ta cũng nhận thấy rằng có một nhóm 12 vòng tròn ở phía bên trái của hình ảnh, và 2 nhóm 6 vòng tròn ở phía bên phải của hình ảnh.
Tôi tin rằng ví dụ này làm rõ rằng cần phải nhóm mọi thứ lại với nhau khi thiết kế UI, cũng như tầm quan trọng của việc đưa mọi thứ gần lại với nhau vì người dùng có thể tự liên kết.

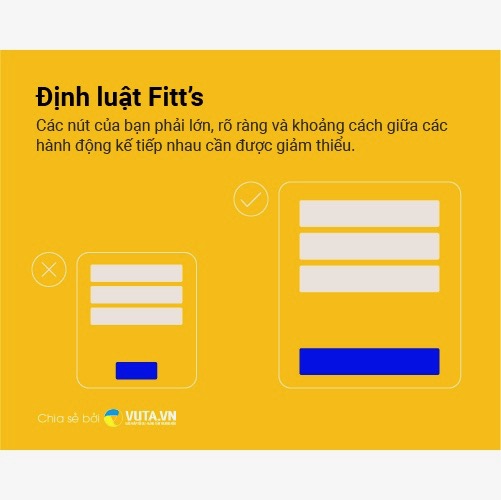
Luật Fitt's là một tiên đoán về chuyển động của con người được phát triển bởi Paul Fitts, một nhà tâm lý học người Mỹ. Khi nó được sử dụng trong một thiết kế, có nghĩa là các nút của bạn phải lớn, rõ ràng và khoảng cách giữa các hành động kế tiếp nhau cần được giảm thiểu.
Làm một điều đơn giản nhưng đầy ý nghĩa.– Don Draper

Từ khóa được tìm kiếm nhiều nhất: UI/UX, UI/UX là gì?, ui ux, ui ux la gi, vuta, thiết kế website, thiet ke website, UI, UX, UI Design, UX Design, ui, ux, ui design, ux design, tâm lý học ux design, tam ly hoc ux design, Tâm lý học trong thiết kế, tam ly hoc trong thiet ke, Tâm lý học tro
Tác giả: Dương Tấn Hữu