White space (Khoảng trắng) hay tạm được gọi là không gian âm, là một phần rất quan trọng đối với bố cục giao diện người dùng của trang Web. Sử dụng hiệu quả khoảng trắng trong thiết kế web mang lại trải nghiệm người dùng tốt và tăng tỉ lệ khách hàng ở lại với website.
Mục lục
White space (Khoảng trắng) hay tạm được gọi là không gian âm, là một phần rất quan trọng đối với bố cục giao diện người dùng của trang Web. Giao diện người dùng lộn xộn tương đương với khoảng trắng trên web thấp: không có gì nổi bật. Không có khoảng trắng, tác phẩm nghệ thuật rực rỡ sẽ không được chú ý, tất cả các yếu tố đều bị giảm thu hút và dễ bị phân tâm.
Ý nghĩa của việc thiết kế web là phải thu hút được sự truy cập từ người dùng. Do đó, tất cả các bố cục dàn trang cần phải dễ hiểu với nội dung dễ dàng xem tỉ mỉ và dễ đọc. Nếu áp dụng tốt khoảng trắng vào trang web của bạn và truyền tải đúng nội dung cần thiết sẽ tăng tỉ lệ giữ chân user ở lại trang web và đồng thời giảm tỉ lệ thoát trang của bạn.
Ngoài việc mang lại cho giao diện người dùng một mức độ tinh vi và uy tín cao hơn, thiết kế không gian trắng cũng có những lợi ích dựa trên người dùng. Nó hữu ích bằng cách cung cấp một lượng nội dung cần thiết cho người dùng từ trước, nó khiến bạn phải ưu tiên nội dung nào sẽ hiển thị trước và mức độ nhấn mạnh vào nội dung đó.

Tuy nhiên khoảng trắng không hẳn chỉ là khoảng không gian phải có màu trắng hoặc khoảng trống. Nó là phần nền không trọng lượng cho người dùng để họ có thể tập trung vào các yếu tố chính. Khi nói đến thiết kế đồ họa, việc xây dựng một định hướng thị giác giữa các yếu tố giao diện khác nhau là chìa khóa giúp người dùng hướng đến sự tương tác của các điểm chiến lược. Hơn nữa, khoảng trắng giúp giảm bớt sự lộn xộn thông tin trên trang, tạo ra một nội dung sinh động hơn.
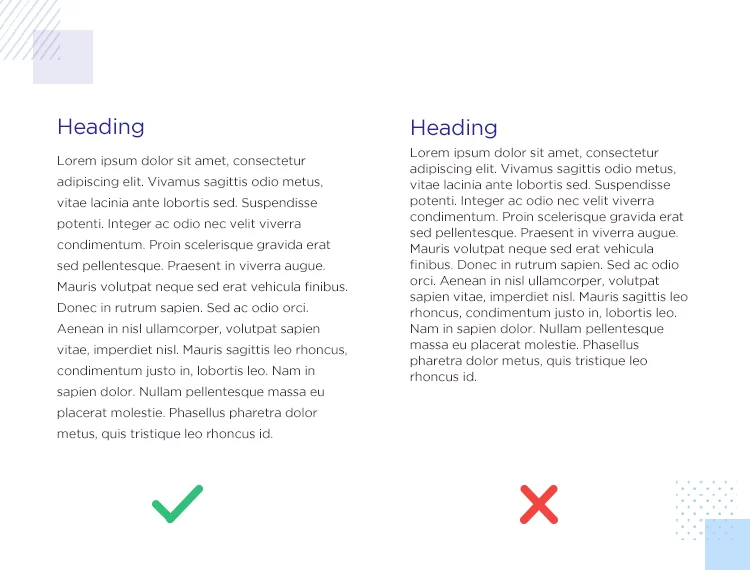
Sự sắp xếp cân bằng của không gian âm giúp tăng cường khả năng xem lướt trên trang web. Người dùng có thể dễ dàng lướt qua nội dung để nhanh chóng tìm thấy nội dung mà họ đang cần.
Giữ khoảng cách thích hợp giữa các ký tự giúp nội dung dễ đọc. Nó giúp người dùng đọc nội dung web nhanh hơn và dễ dàng hơn.

Sử dụng khoảng trắng để thể hiện hệ thống phân cấp trực quan giữa các phần tử trên trang của bạn. Đảm bảo đặt các yếu tố quan trọng như CTA ở một nơi mà chúng đặc biệt nổi bật.
Việc bổ sung thêm không gian trống và giảm các yếu tố không cần thiết có thể cải thiện đáng kể sự hấp dẫn trực quan cho trang web của bạn.
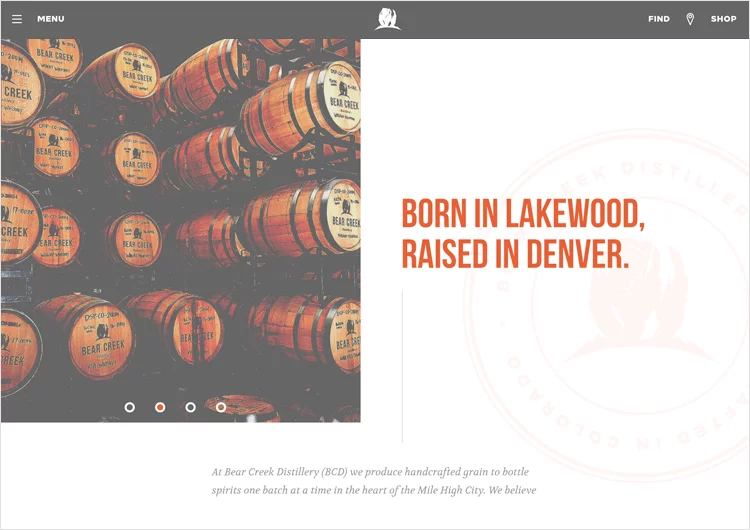
Hình ảnh táo bạo kết hợp với bản sao in đậm khiến nổi bật so với các nhà sản xuất rượu mạnh khác.

Áp dụng thiết kế khoảng trắng vào trong thiết kế trang web Bear Creek. Bằng cách sử dụng càng ít thông tin không cần thiết và tập trung vào sản phẩm chính của họ. Ý tưởng đó sẽ được truyền tải một cách mạnh mẽ đến khách truy cập trang web.
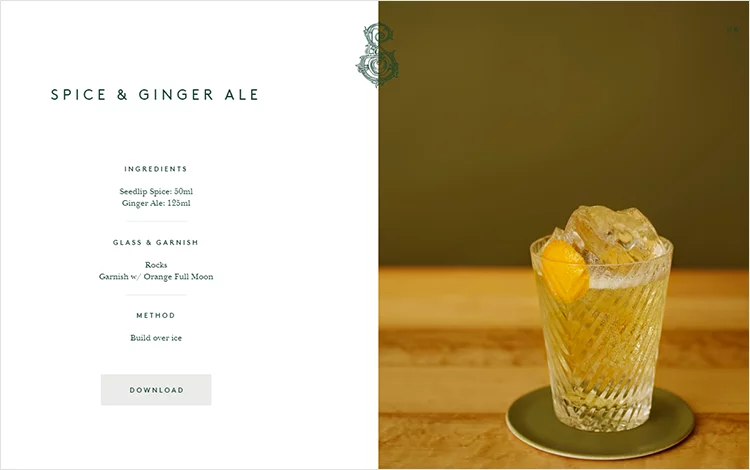
Một trang web khác, lần này dành cho cửa hàng đồ uống không cồn. Một khái niệm khá mới có thể khiến mọi người khó hiểu. Sử dụng thiết kế khoảng trắng, Seedlip thể hiện giá trị sản phẩm của họ một cách rõ ràng và ngắn gọn chỉ bằng một dòng sao chép đơn giản.

Chất lượng và sự tinh tế ở đây là tất cả những gì người dùng nhìn thấy khi họ lần đầu tiên vào trang này là hình ảnh Logo theo phong cách Baroque làm nổi bật bản chất sang trọng của Seedlip và sử dụng khoảng trắng có chủ đích giúp người dùng tập trung tốt vào hành động muốn họ làm.
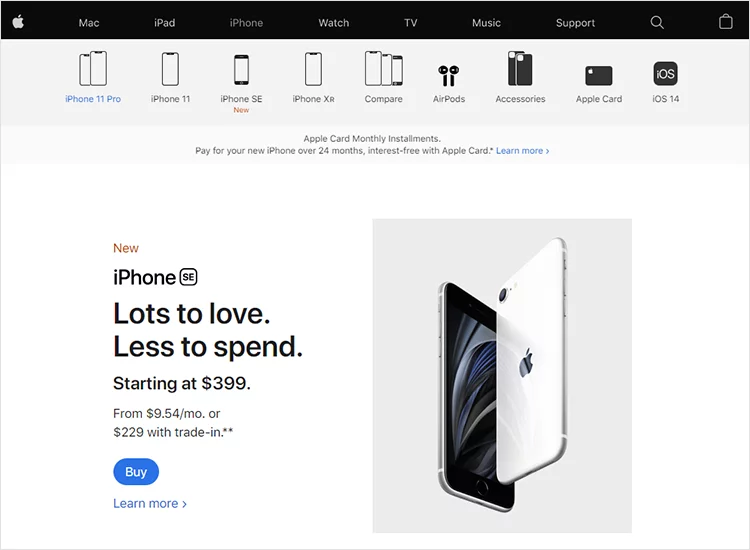
Có ai thực sự có thể viết về thiết kế không gian trắng mà không đề cập đến Apple không?
Mặc dù họ không phải là nhà tiên phong của khoảng trắng, nhưng Apple chắc chắn biết cách sử dụng nó một cách tự tin và đúng cách để thu hút sự chú ý, bán hàng và tác động.

White space (khoảng trắng) là một yếu tố thực sự quan trọng trong thiết kế web. Việc thiếu khoảng trắng cũng quan trọng như sự hiện diện của nội dung trên trang web của bạn. Hãy coi khoảng trắng là Âm và Dương. Bạn không thể có cái này mà không có cái kia.
Các nhà thiết kế website là hãy tỉnh táo và chỉ sử dụng những yếu tố quan trọng nhất để tạo nên một trang web có thông điệp rõ ràng cùng định hướng người dùng phù hợp.
Từ khóa được tìm kiếm nhiều nhất: khoảng trắng, khoang trang, thiết kế trải nghiệm người dùng, thiet ke trai nghiem nguoi dung, thiết kế ux, thiet ke ux, thiết kế ui, thiet ke ui, thiết kế web, web/app design, white space là gì, white space la gi, white space, white space apple, không gia
Tác giả: Dương Tấn Hữu