Hôm nay sẽ là một hành trình mới mà mình sẽ cùng bạn đi tìm hiểu đó là UI Design và cần những kỹ năng gì để trở thành UI Designer. Bắt đầu nhé
Mục lục
UI Design (Thiết kế giao diện người dùng) là quá trình tạo ra giao diện của giao diện người dùng của ứng dụng. UI là viết tắt của từ User Interface (Giao diện người dùng) bao gồm cả giao diện và tính tương tác của một ứng dụng. Màu sắc mà người dùng nhìn thấy, văn bản họ đọc, các nút điều hướng họ nhấp vào và hoạt ảnh mà họ tương tác đều là một phần của giao diện người dùng của ứng dụng.
Giao diện người dùng đóng một vai trò thiết yếu trong trải nghiệm người dùng (UX Design). Người dùng sẽ không có trải nghiệm tốt nếu thiết kế của ứng dụng không trực quan hoặc khó sử dụng. Tuy nhiên UI Design lại không với UX Design. Khi so sánh giữa UI và UX, bạn sẽ thấy UX là một thuật ngữ bao trùm hơn. Đây là quá trình nghiên cứu, phát triển, thử nghiệm và tinh chỉnh tất cả các khía cạnh của sản phẩm để đảm bảo đáp ứng nhu cầu và mong đợi của người dùng. Mặt khác, UI mang tính thẩm mỹ cao hơn, chỉ tập trung vào phần trình bày của sản phẩm.
Tuy nhiên, điều đó không có nghĩa là công việc của nhà thiết kế giao diện người dùng là dễ dàng. Họ phải quyết định xem sẽ đặt gì trên trang và ở đâu.
Ví dụ:
Nhà thiết kế giao diện người dùng phải đảm bảo rằng mọi yếu tố hình ảnh đều hấp dẫn, lôi cuốn và phù hợp với các yếu tố khác trên trang cũng như toàn bộ thương hiệu.
Hiểu được pain point (điểm đau) của người dùng là bước đầu tiên cần thiết trong quy trình thiết kế giao diện người dùng và cả quy trình thiết kế UX - Mình sẽ có bài viết về quy trình UX này trong bài tiếp theo nha.
Btw, không chỉ là về nhân khẩu học rằng Họ bao nhiêu tuổi, họ sống ở đâu, đây chưa phải là những câu hỏi quan trọng nhất. Bạn phải hiểu người dùng của mình cần gì (bao gồm cả những gì họ không biết là họ cần), họ có những kỳ vọng gì và họ phải đối mặt với những thách thức gì khi hoàn thành nhiệm vụ. Chỉ khi đó, bạn mới có thể tạo giao diện người dùng đơn giản và hiệu quả để sử dụng nhất có thể.
Sau khi tiếp nhận brief, làm khảo sát và research đối tượng người dùng, bạn sẽ có nhiều thông tin về người dùng tiềm năng của mình.
Một cách để sử dụng và sắp xếp thông tin này là thử đóng vai trò nếu mình là người dùng. Theo nhà thiết kế UI/UX Tom Brinton trong một bài báo trên UXBooth, người dùng thường mô tả một mục tiêu cơ bản mà người dùng muốn đạt được khi sử dụng ứng dụng. Chúng thường chỉ có một câu và tuân theo định dạng sau: "Là một người dùng, tôi muốn…"
Dưới đây là một số ví dụ sử dụng định dạng câu chuyện người dùng:
Giải quyết vấn đề này bạn cần brainstorm thêm nhiều câu chuyện của người dùng để xác định tất cả các mục tiêu của người dùng. Mặc dù bước này có thể mất làm tốn nhiều thời gian, nhưng kết quả nhận lại sẽ rất đáng kể nếu bạn càng làm chi tiết.
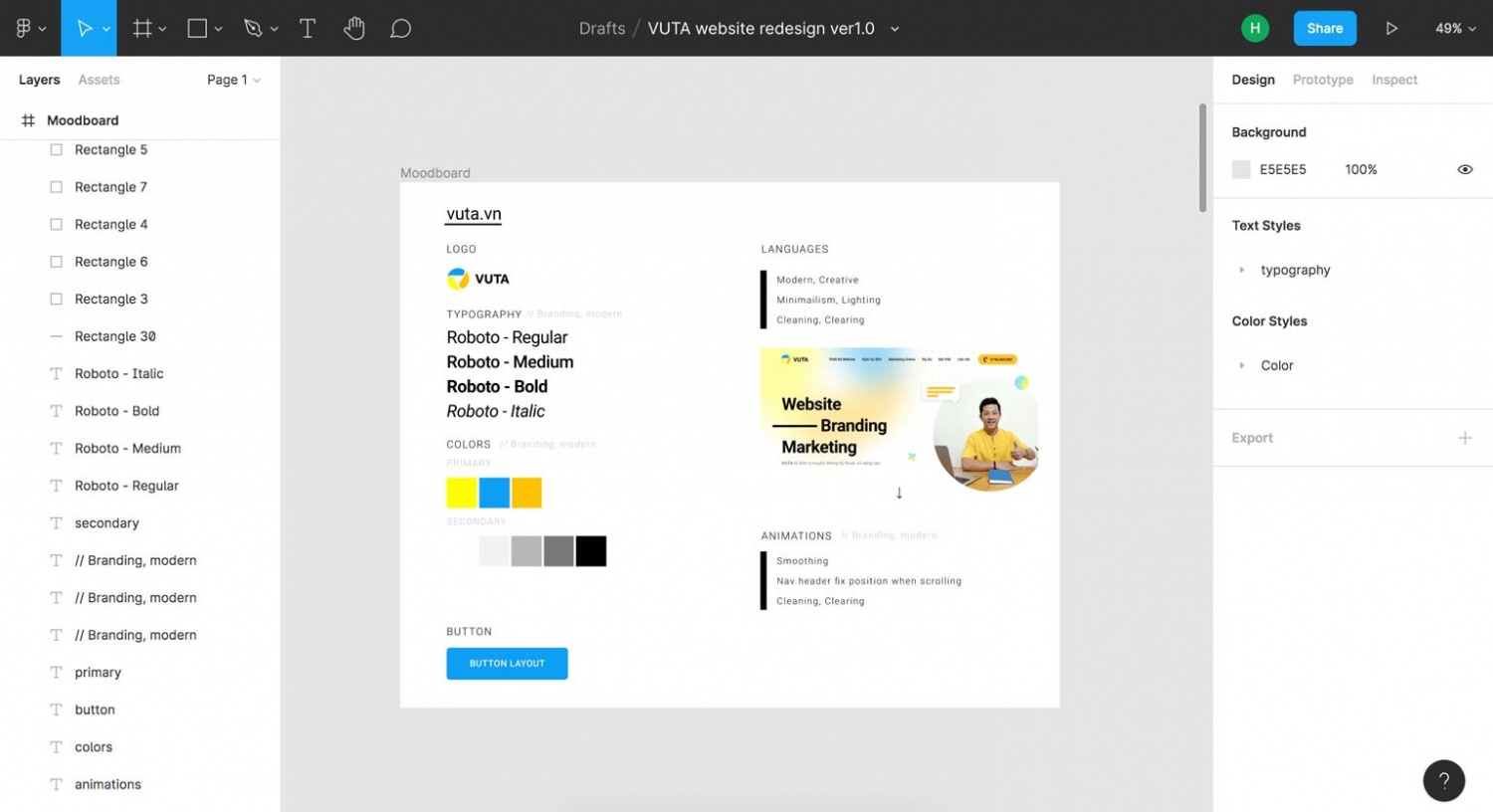
Moodboard là cách hiệu quả để thử nghiệm các bảng màu, font chữ và phong cách khác nhau cũng như lập kế hoạch phân cấp thị giác của một dự án. Mọi người sẽ tự quyết định những thành phần cần có trong một moodboard.
Có rất nhiều tài nguyên như Behance và Dribbble – nơi các nhà thiết kế UI Designer có thể tìm thấy các ý tưởng truyền cảm hứng và các dự án thực tế với quyền truy cập miễn phí. Bộ sưu tập các dự án được thống nhất theo một phong cách chung hoặc theo tính năng, có thể giúp các nhà thiết kế dễ dàng minh họa ý tưởng cho dự án mới. Hơn nữa, Moodboard giúp khách hàng hiểu rõ các ý tưởng vì khi xem các tài liệu tham khảo, họ sẽ hình dung được sản phẩm sẽ trông như thế nào.

Với hệ thống khung lưới, bạn có sẽ luôn có các đường căn gióng tiện lợi để sắp đặt các yếu tố hình ảnh cho đến nội dung của bản thiết kế sao cho thật ngăn nắp và rõ ràng giúp bạn dễ dàng hình dung hơn về không gian sử dụng của thiết kế.
Bên cạnh việc hỗ trợ sắp đặt layout thông thường thì hệ thống lưới còn có vai trò đặc biệt quan trọng trong thiết kế Responsive website (phong cách thiết kế website phù hợp trên tất cả các thiết bị mọi độ phân giải màn hình). Khi có một hệ thống lưới linh hoạt và hiệu quả, website của bạn cũng sẽ trở nên chuyên nghiệp hơn khi luôn đẹp và đồng bộ dù ở bất kì thiết bị hay chế độ nào.
Protype là một chức năng cung cấp bản xem trước về giao diện của ứng dụng thiết kế thực tế sẽ trông như thế nào. Hầu hết các prototype sẽ không có đầy đủ chức năng của ứng dụng, nhưng nó sẽ mô phỏng cách ứng dụng sẽ hoạt động và cho phép khách hàng và các bên liên quan khác nhấp vào trải nghiệm giao diện.
Nếu bạn chưa biết bắt đầu từ đâu và phương pháp tối ưu để tiếp cận, bạn có thể tìm hiểu Quy trình 6 bước trở thành UI/UX Designer để hiểu hơn về con đường thiết kế UI/UX.
BTW, nếu đọc đến đây chắc hẳn bạn đã biết được UI Design là gì, các kỹ năng cần thiết bây giờ đến một kỹ năng cuối cực kỳ quan trọng: Đó là cảm hứng thiết kế. Chắc bạn cũng đang lẩn quẩn trong đầu câu hát "Mệt mỏi vì đi tìm những ý tưởng, nhưng con chữ nó cứ bay đi đâu" của Đen Vâu giống mình không.
Hãy yên tâm vì,
Nguồn cảm hứng thiết kế web ở khắp mọi nơi, bạn có thể tìm cảm hứng thông qua từ khoá “web design inspiration” hay những thứ cụ thể khác như bảng màu “web design color palettes”, hoặc hình ảnh “web photography”. Bạn sẽ nhận được hàng trăm/hàng ngàn kết quả.
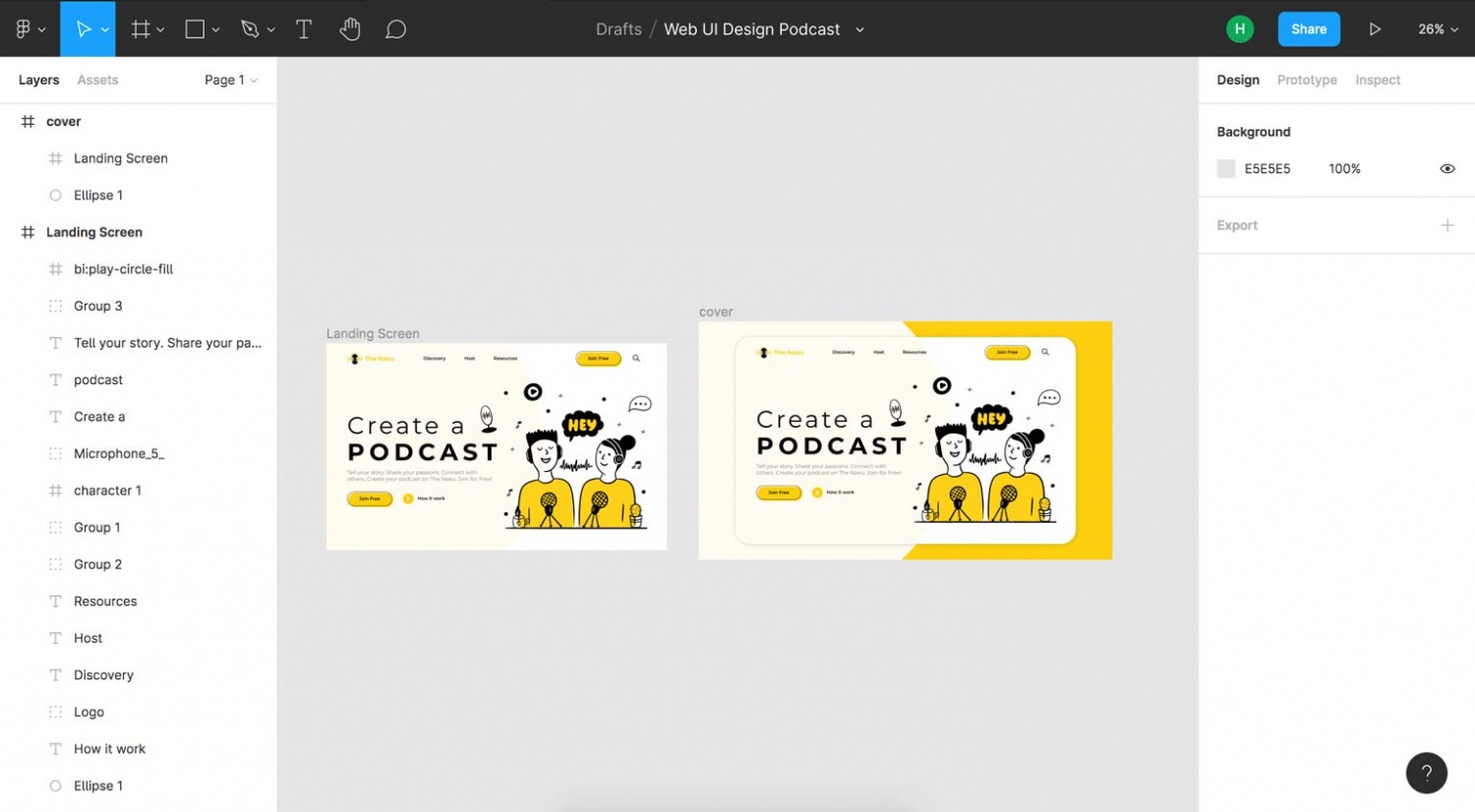
Kinh nghiệm của mình khi dùng keyword là: Web UI Design + [chủ đề đang làm].
Ví dụ như website UI mình vừa làm: Web UI Design Podcast

Okay! Vậy là bạn đã biết được về UI Design và các kỹ năng cần thiết để trở thành UI Designer. Hãy tiếp tục học hỏi và phát triển các kỹ năng của bạn và nhớ rằng không có gì xảy ra trong một sớm một chiều. Tất cả những thành công của bạn đều sẽ là một câu chuyện, một hành trình đáng mơ ước!
Từ khóa được tìm kiếm nhiều nhất: UI Design là gì, ux là gì, ui ux là gì, ui ux cơ bản, trở thành ui designer, quy trình thiết kế ux, kỹ năng cần thiết để trở thành UI designer, web ui design, moodboard, grid thiết kế web, trở thành UI designer
Tác giả: Dương Tấn Hữu